카테고리 없음
C#) C# WPF 기초
it-lab-0130
2024. 11. 26. 20:46
WPF
출처 입력
- WPF를 사용하면 버튼, 텍스트 박스, 이미지 등 다양한 요소를 자유롭게 배치하고, 애니메이션 효과를 넣어 화려하고 직관적인 UI를 만들 수 있습니다.
- 마치 그림을 그리듯이 UI를 디자인할 수 있다는 점이 있습니다.
[XAML 코드]
XML 기반의 마크업 언어입니다. 쉽게 말해, UI를 디자인하기 위한 코드
<Window x:Class="Firsh_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Firsh_WPF"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="400">
<Grid>
<!-- Label -->
<Label Name="LabelDisplay" Content="안녕하세요!" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,10,0,0" FontSize="16"/>
<!-- TextBox -->
<TextBox Name="TextBoxInput" HorizontalAlignment="Center" VerticalAlignment="Center" Width="200" Height="30" Margin="0,0,0,50"/>
<!-- Button -->
<Button Content="텍스트 변경" HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="100" Margin="0,0,0,20"
Click="Button_Click"/>
</Grid>
</Window>XAML이 닷넷 클래스를 인스턴스화 하는 매우 쉬운 방법
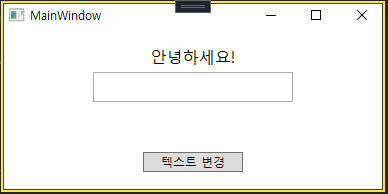
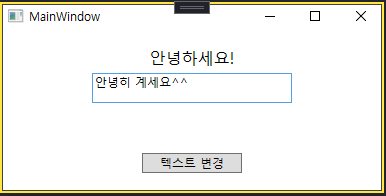
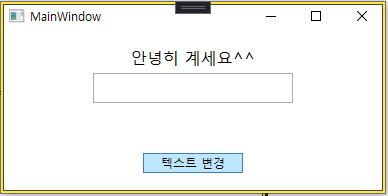
기본으로 XAML에 라벨과 버튼을 표시하고 버튼 클릭 시 라벨이 바뀌는 걸 해보았다.
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Firsh_WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// TextBox의 내용을 Label에 표시
LabelDisplay.Content = TextBoxInput.Text;
// TextBox를 초기화
TextBoxInput.Clear();
}
}
}

사진 설명을 입력하세요.

사진 설명을 입력하세요.

사진 설명을 입력하세요.